- 最終更新日
- 記事公開日
<table>の中に<table>入れ子にしても影響しないCSSの書き方

<table>の中に<table>を書くと、borderやmarginが引き継がれて思い通りの表示にならないの・・・
<table>を入れ子にしたときにも、子のtableに影響しないCSSの書き方を教えて欲しい。

了解です!
こちらになります↓
table {
border-collapse:collapse;
}
.table_block > table {
border-top:1px solid #000;
border-left:1px solid #000;
}
.table_block > table > tbody > tr > th ,
.table_block > table > tbody > tr > td {
border-right:1px solid #000;
border-bottom:1px solid #000;
padding:0.5em;
}記号『>』は、一つ目の子要素を指定するためのCSSセレクタです。
『>』を使うと、入れ子にしたtableにはCSSが適用されません。
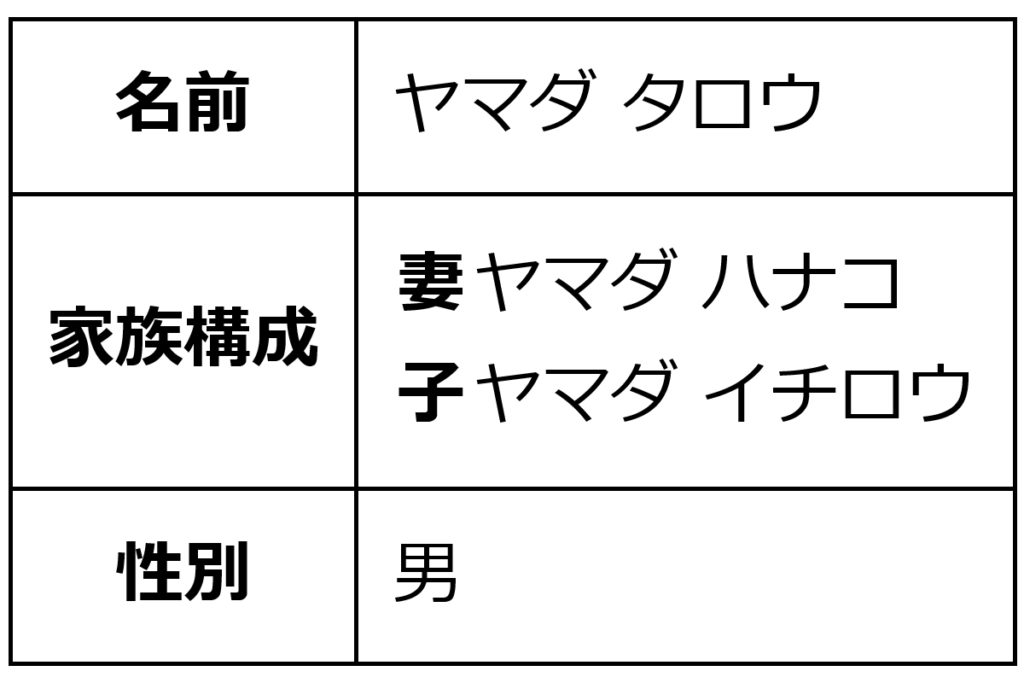
<div class="table_block">
<table>
<tbody>
<tr>
<th>名前</th>
<td>ヤマダ タロウ</td>
</tr>
<tr>
<th>家族構成</th>
<td>
<table>
<tr>
<th>妻</th>
<td>ヤマダ ハナコ</td>
</tr>
<tr>
<th>子</th>
<td>ヤマダ イチロウ</td>
</tr>
</table>
</td>
</tr>
<tr>
<th>性別</th>
<td>男</td>
</tr>
</tbody>
</table>
</div>※<tbody>は省略しないこと