- 記事公開日
1pxのズレを強引に修正するCSS

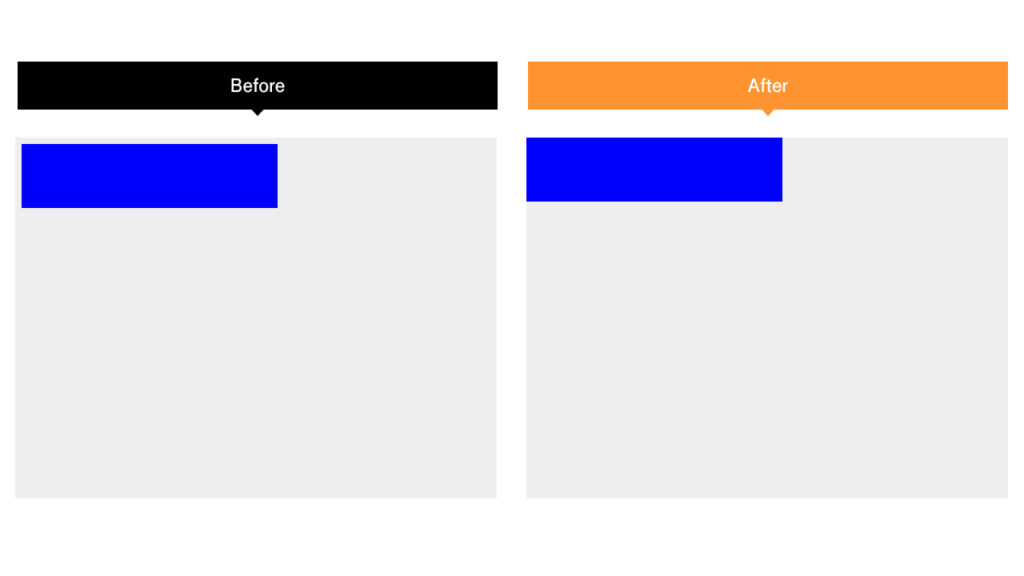
1pxだけデザインがズレるの!
CSSを何度修正しても直らない。
納期がないから、なにか応急処置とかないの?!?

了解です!
おそらくPosotionあたりが悪さしているのだとは思いますが、複雑な構造になっていると原因を探すのも大変です。
「transform」を使って強引に修正してしまいましょう。

body {
background:#eee;
}
#box {
width:320px;
background:blue;
height:5em;
transform:translateX(-1px) translateY(-1px);
}<html>
<body>
<header></header>
<div id="box"></div>
</body>
</html>「transform」は、要素を変化させるプロパティです。
画像を移動させたり、拡大縮小する際に用いられますが、divなどのブロック要素にも適用することが可能です。




