- 記事公開日
display:flexの最適化(上下左右の余白を揃える/2列目以降の均等配置)


display:flexを使ってコンテンツを並べてるんだけど、どうもうまくいかない。
上下左右の余白を揃えられないし、コンテンツの数によっては2列目以降が両端に寄ってしまって見栄えが悪くなってしまう。
どうしたらいい?

了解です!
「calc」と「gap」を併せて使用することで、お望みのデザインが実現できるはずです。
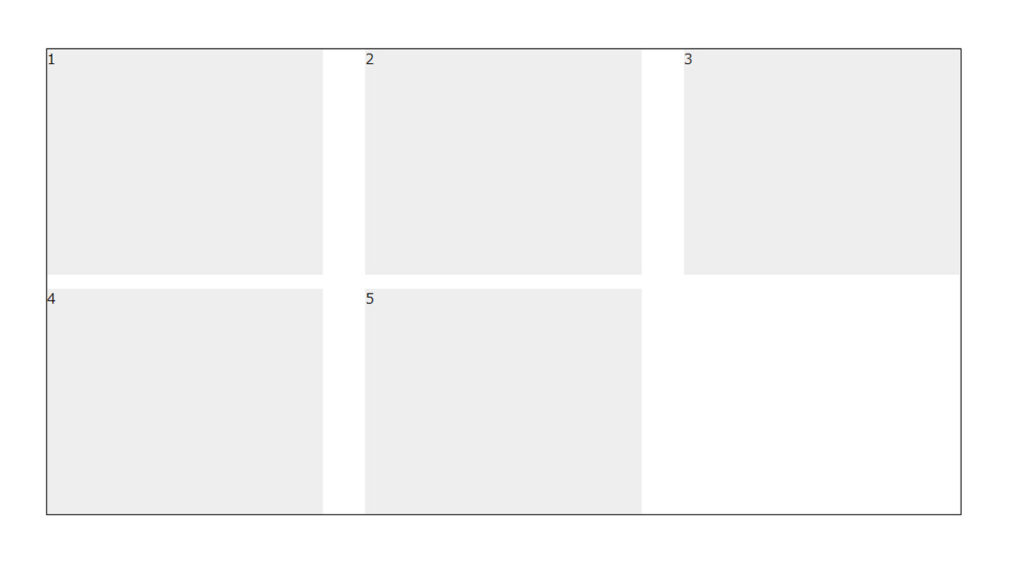
こちらをどうぞ↓
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex">
<title>display:flexの最適化</title>
<style>
ul {
display:flex;
flex-wrap:wrap;
list-style-type:none;
margin:0;
padding:0;
gap:1rem 3rem;
}
li {
flex-basis:calc(33.3% - 2rem);
height:16rem;
background:#eee;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>flex-basis:calc(〇〇% – 2rem);で、予め余白を加味したコンテンツ幅に指定しています。
gap:1rem 2.6rem(縦:1rem/横:2.6rem)で、コンテンツの内側の余白を設定しています。
コンテンツを3つ並べる
上記の場合は、縦の余白が1rem、横の余白が2.6remでコンテンツを3つきっちり並べるためのコードです。
- 100% / 3 = 33.3%(コンテンツを4つ横に並べたときの一つのコンテンツの横幅サイズ)
- 2rem × 3 = 6rem(横に2remの余白を取って、コンテンツを4つ並べたときにできる余白の総合計)
- 6rem / 2 = 3rem(3という数字は、コンテンツを4つ並べたときにできる内側の余白の数)
という計算をしています。
コンテンツを4つ並べる
例えば、コンテンツを3つきっちり並べるときは、以下のCSSになります↓
- flex-basis:calc(33.3% – 2rem);
- gap:1rem 3rem;
計算は以下の通り↓
- 100% / 4 = 25%(コンテンツを4つ横に並べたときの一つのコンテンツの横幅サイズ)
- 2rem × 4 = 8rem(横に2remの余白を取って、コンテンツを4つ並べたときにできる余白の総合計)
- 8rem / 3 = 2.6rem(3という数字は、コンテンツを4つ並べたときにできる内側の余白の数)
コンテンツを5つ並べる
例えば、コンテンツを5つきっちり並べるときは、以下のCSSになります↓
- flex-basis:calc(20% – 2rem);
- gap:1rem 2.5rem;
計算は以下の通り↓
- 100% / 5 = 20%(コンテンツを4つ横に並べたときの一つのコンテンツの横幅サイズ)
- 2rem × 5 = 10rem(横に2remの余白を取って、コンテンツを4つ並べたときにできる余白の総合計)
- 10rem /4 = 2.5rem(3という数字は、コンテンツを4つ並べたときにできる内側の余白の数)
このコードであれば、 justify-content: space-between;を使わずに均等配置できるので、2列目以降のコンテンツの数が足りないときに両端に寄ってしまうこともないし、無意味なliをつけておく必要もありません。
特に、レスポンシブデザインに対応させるときに、remを余白として使う場合に便利なコードです。
画面幅に合わせて自動でコンテンツの並び数を増減させることはできませんので、メディアクエリを使って、パソコン・スマホ・タブレットで表示数を振り分けてください。




