- 記事公開日
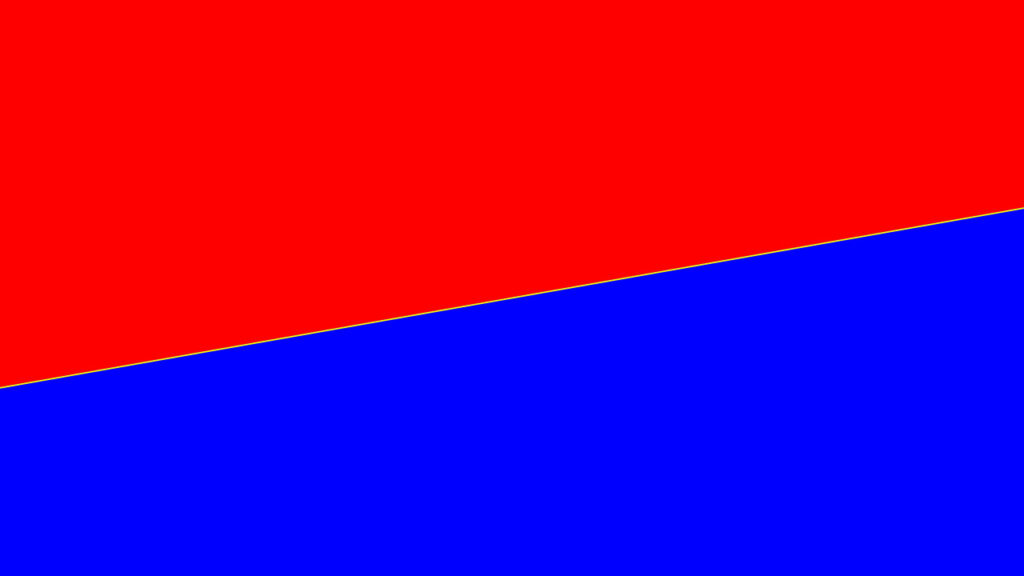
画面を斜めにカット(clip-path)して、切れ目にborderを入れるCSS


画面を斜めにカットして、その切れ目にborderを入れたいの。
どうしたらいい?

了解です!
clip-pathでカットして、その位置からcalcでずらした分だけ背景色を付けることで、bordrerを表現しています。
こちらをどうぞ↓
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex">
<title>画面を斜めにカットした切れ目にborder</title>
<style>
body {
background:red;
margin:0;
padding:0;
}
div {
clip-path: polygon(0% 100%, 0% 62%, 100% 25%, 100% 100%);
position:relative;
width:100%;
height:100vh;
background:blue;
margin:0;
padding:0;
}
div::after {
content:"";
width:100%;
height:100%;
position:absolute;
clip-path: polygon(0% calc(62% + 3px), 0% 62%, 100% 25% , 100% calc(25% + 3px));
background:yellow;
top:-1px;
left:-1px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
赤い背景色を付けたbodyの上に、青い背景色のdivを重ね、白色の切れ目を付けています。
今回のコードでは、3px幅分の位置をずらして、白色の切れ目borderを表現しています。
状況により、若干のズレが生じる場合があります。
その際は、top:-1px、left:-1pxの値を調整してください。
